DesignCap 是一款海報、部落格首圖、YouTube 首圖、Facebook、Instagram、名片、甚至是傳單、邀請函都能製作的免費線上工具,提供大量樣板,無需任何美工基礎,也能輕輕鬆鬆設計出高質感的圖片,就跟國外知名的 Canva 網站差不多,但這款不僅支援中文介面,免費樣板數還不少,相當值得試試。
這網站其實我早在半年前就已經知道,但當時試用過後覺得,模版有一點少,因此就沒有想要特別介紹,而最近就再度嘗試了一下,沒想到進度超多,分類、樣板都變得超豐富,基本上你需要的設計類型,它都有提供。
最讓我喜歡的一點是,它的後製介面操作起來相當直覺順手,以下是我整理的優缺點。
優點
- 介面上手容易
- 樣板數多且精緻,但跟 Canva 相比還是少了一點
- 提供非常多後製工具
- 有線上自動存檔功能
缺點
- 免費帳戶只能下載 JPG 格式
- 免費帳戶的解析度只有 1280x720px 小尺寸

DesignCap 操作教學與介紹
DesignCap 使用前需註冊會員(免費),只需填寫 E-mail 與密碼即可 。登入之後,按首頁左側的 “開始”:
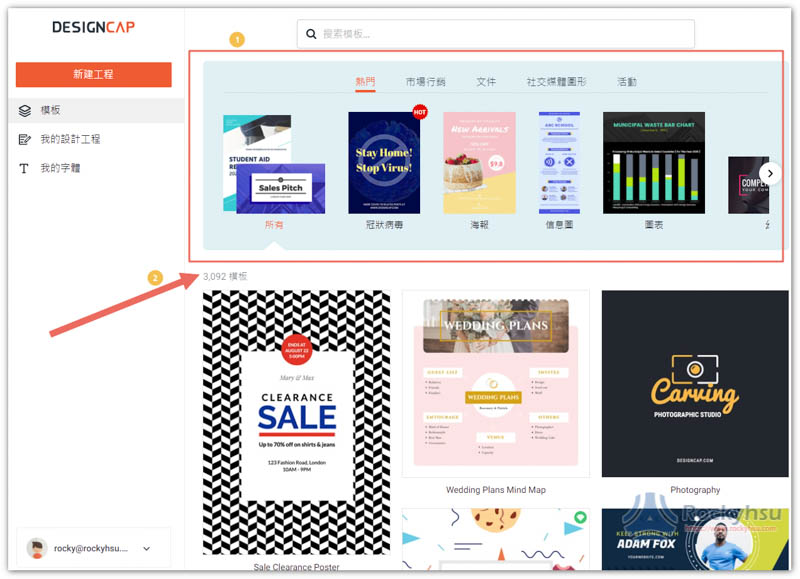
接著就會看到樣板與分類,如:海報、資訊圖、傳單、甚至連目前最夯的冠狀病毒都有,由此可見這網站的更新率真的很高。而目前總樣板數已經超過 3,000 個,未來還會陸續增加:
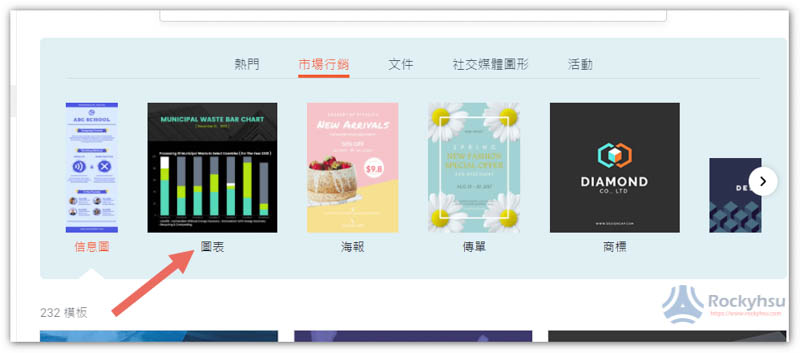
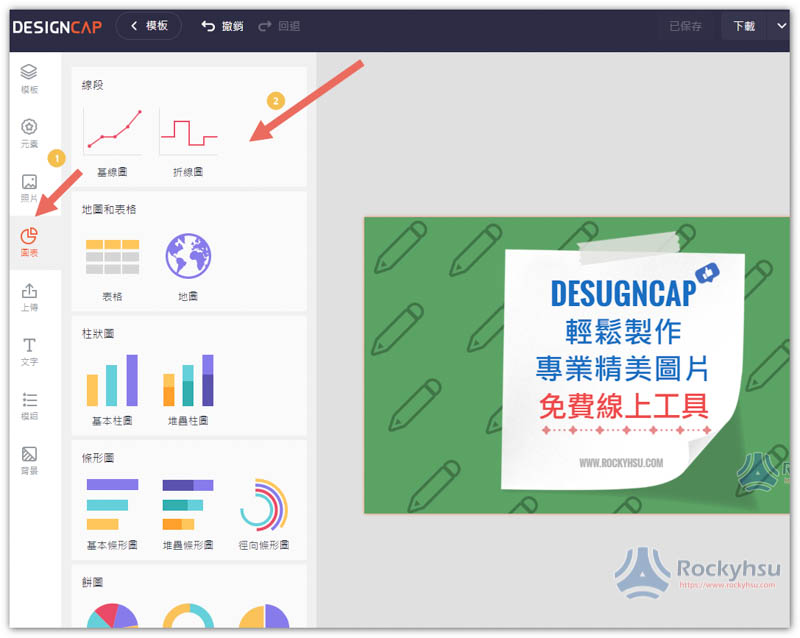
連圖表都有讓我還蠻驚艷的:
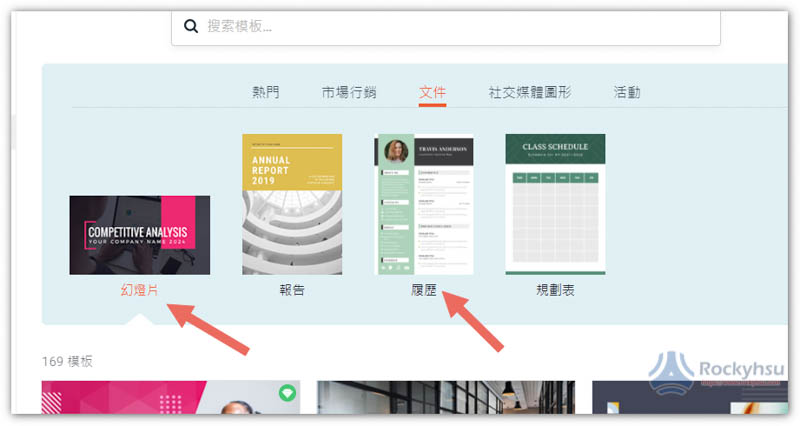
幻燈片、履歷也是,完全不用再靠自己用 PowrPoint、Word 做,超方便:
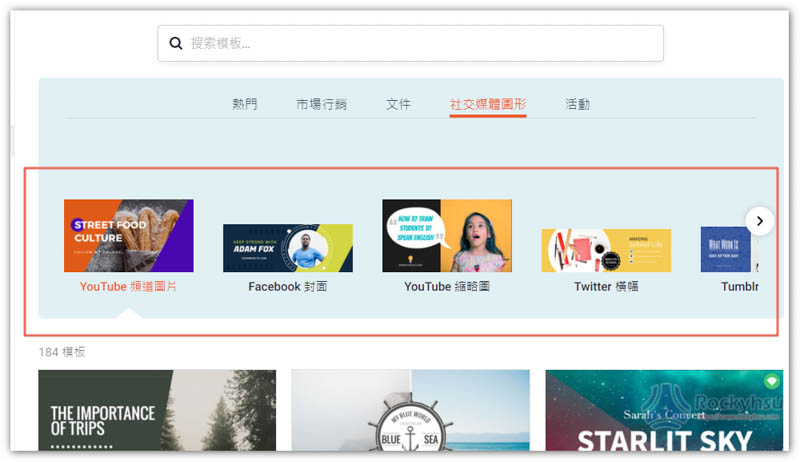
部落格、Youtuber、粉絲專業經營者,這網站也提供 “社交媒體圖形” 分類:
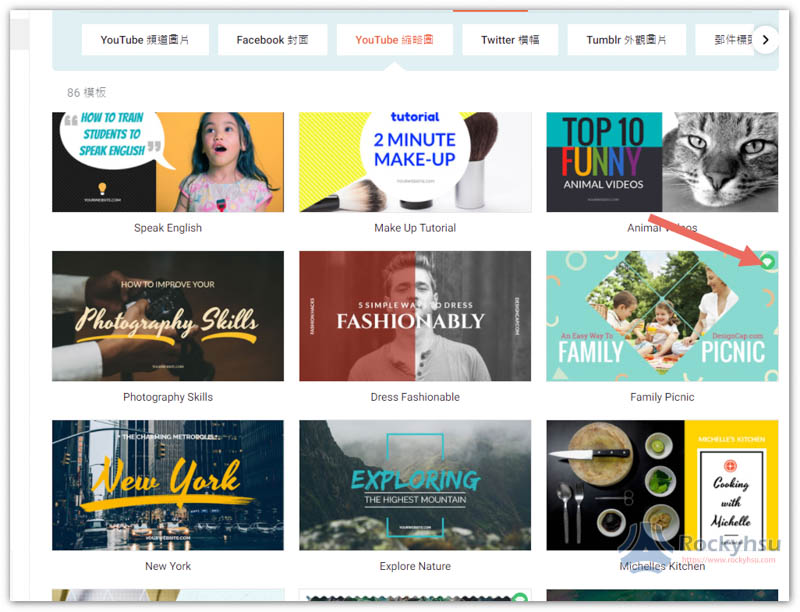
每一個樣板的設計質感都很棒,而右上角有鑽石的代表僅限付費會員,不過從下圖也能明顯看到,有標註鑽石的其實沒有很多,意味著大多數樣本免費會員就能使用:
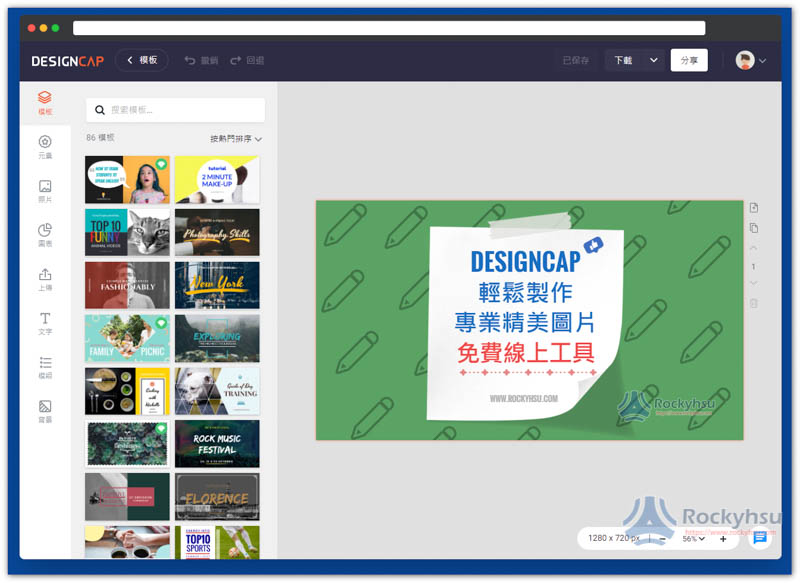
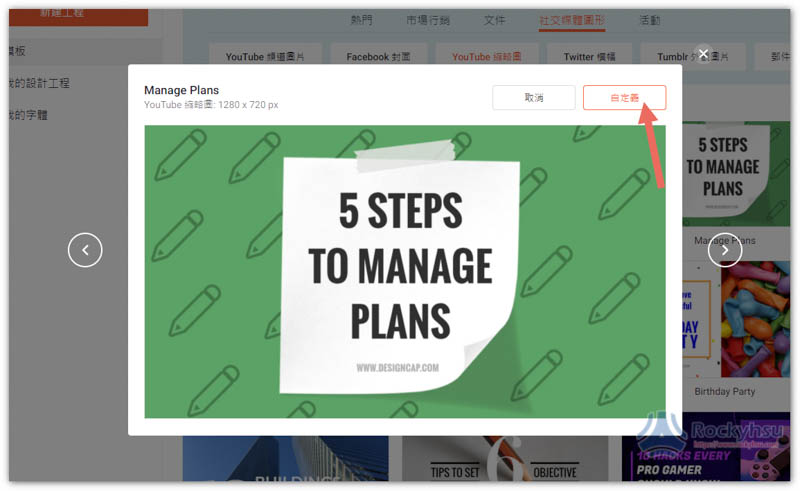
找到你喜歡的樣板之後,可點擊查看大圖,沒問題就按右上方 “自定義” 進入後製介面,而我剛好就用此圖來製作這篇文章的首圖:
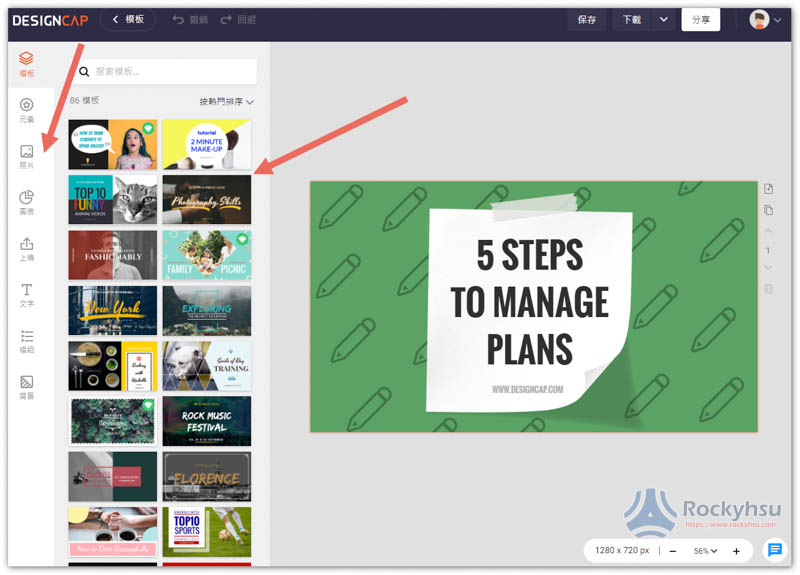
後製介面的排版跟大多數線上製圖工具差不多,不過因為支援中文,使用起來相對容易,每個功能都看得懂,最左側為主功能表,中間則是次功能表。 如果你突然覺得不滿意,進入後製畫面也能切換其他樣板:
接著就能開始修改樣板裡面的素材,像我把字都改成此篇文章的標題,最下方也換成我的網址:
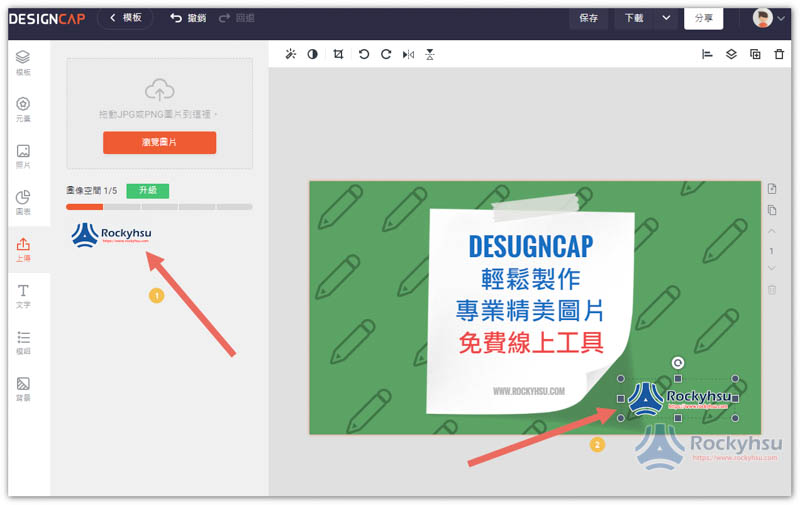
也內建上傳圖片功能,免費帳戶最多可以上傳五張。點擊圖片之後就會出現在右側的設計圖中:
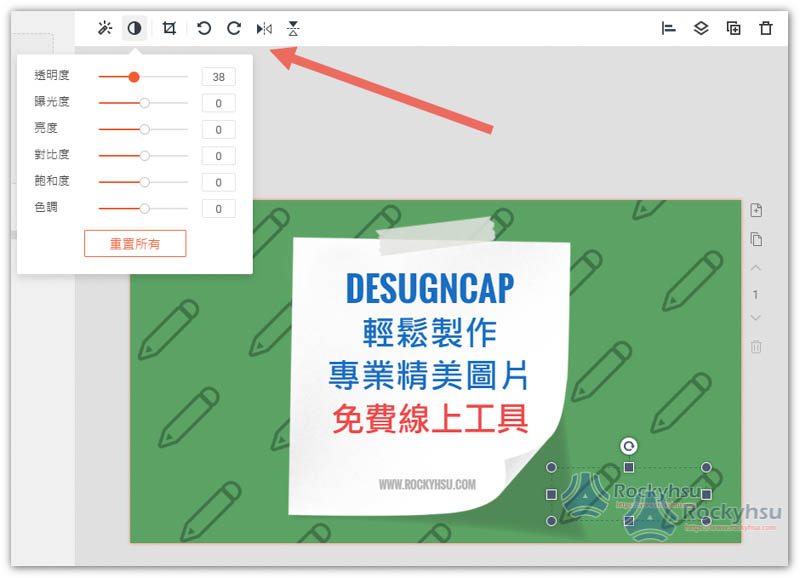
圖片也能進行各式各樣的調整,如:透明度、曝光度、亮度、對比度等等:
連濾鏡都有:
還有各種小 icon 圖示可以免費使用,我把 Facebook 的讚加到設計圖右上方,看起來更加生動可愛:
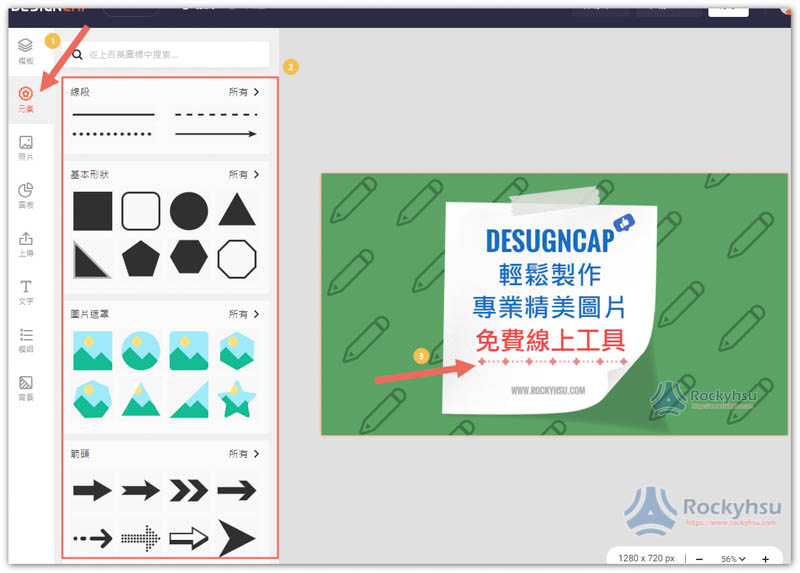
基本的元素素材也不少,如:箭頭、形狀、線段等等:
圖表工具:
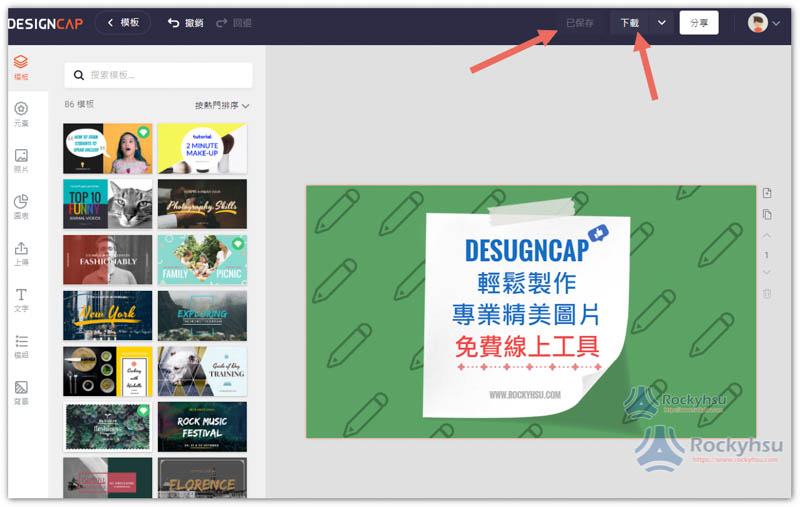
修改設計圖的同時都會自動存檔(上方會顯示已保存),這樣就能避免突發狀況發生時,忘記存檔的窘境,這相當貼心。沒問題之後,就點擊旁邊的下載功能:
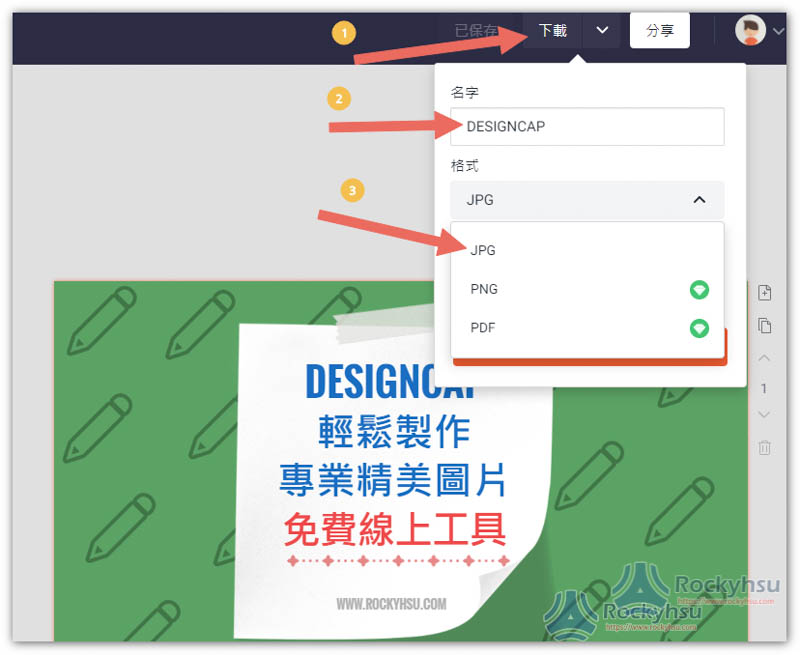
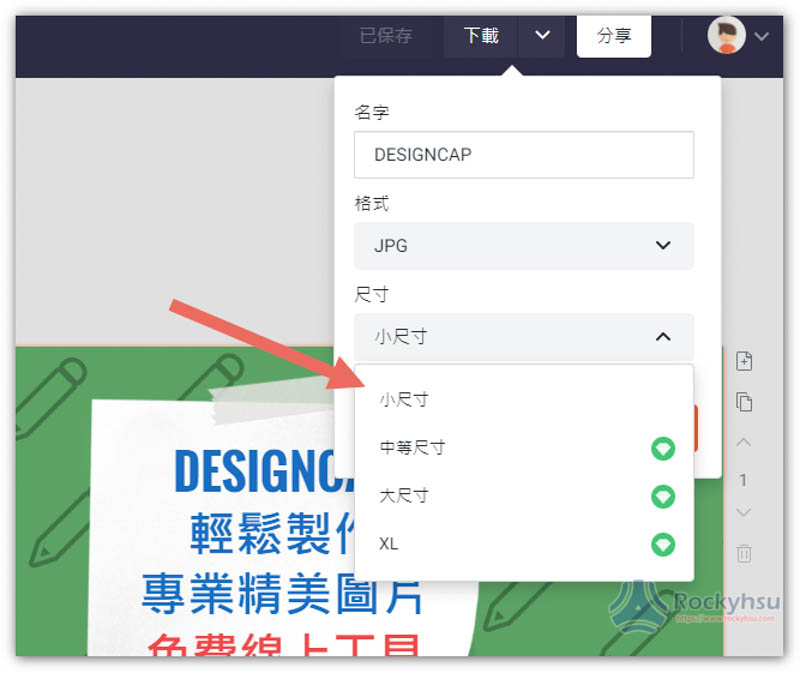
會跳出選項,除了名字之外,其他免費帳戶都無法修改,如:格式只能選 JPG:
尺寸也只能選擇小尺寸, 1280x720px 對網路用來說是蠻足夠的,但印刷就不一定,如果你想要下載更大尺寸,只能考慮升級成付費會員:
這網站的完整樣板分類:
結論
撇除免費會員有些限制,這網站真的是很不錯的免費線上設計工具,樣板數多且豐富,還有中文介面,操作上也支援鍵盤熱鍵,如:Ctrl + Z 復原上一步、Ctrl + C 貼上等等,有設計圖片需求的人絕對值得試試。
補充資料
- 網站名稱:DESIGNCAP
- 性質:免費
- 網址:點我前往
其他推薦閱讀

