這篇將教你怎麼把 iOS 15 Safari 網址列改回頂部、上方。升級到 iOS 15 之後,Safari 預設網址列就會變成底部,雖然更方便單手操作,但對於某些人來說,可能會覺得使用起來很不習慣,如果你已經嘗試一段時間,但還是不行,下面就來告訴你改回頂部的操作步驟。
目錄
iOS 15 Safari 網址列改回頂部的操作教學
想要把 iOS 15 的 Safari 網址列改回過去頂部位置,需進到 iOS 的設定裡面調整(沒錯,不是在 Safari 中更改)。
我個人是蠻喜歡放在底部的,單手真的變容易許多:
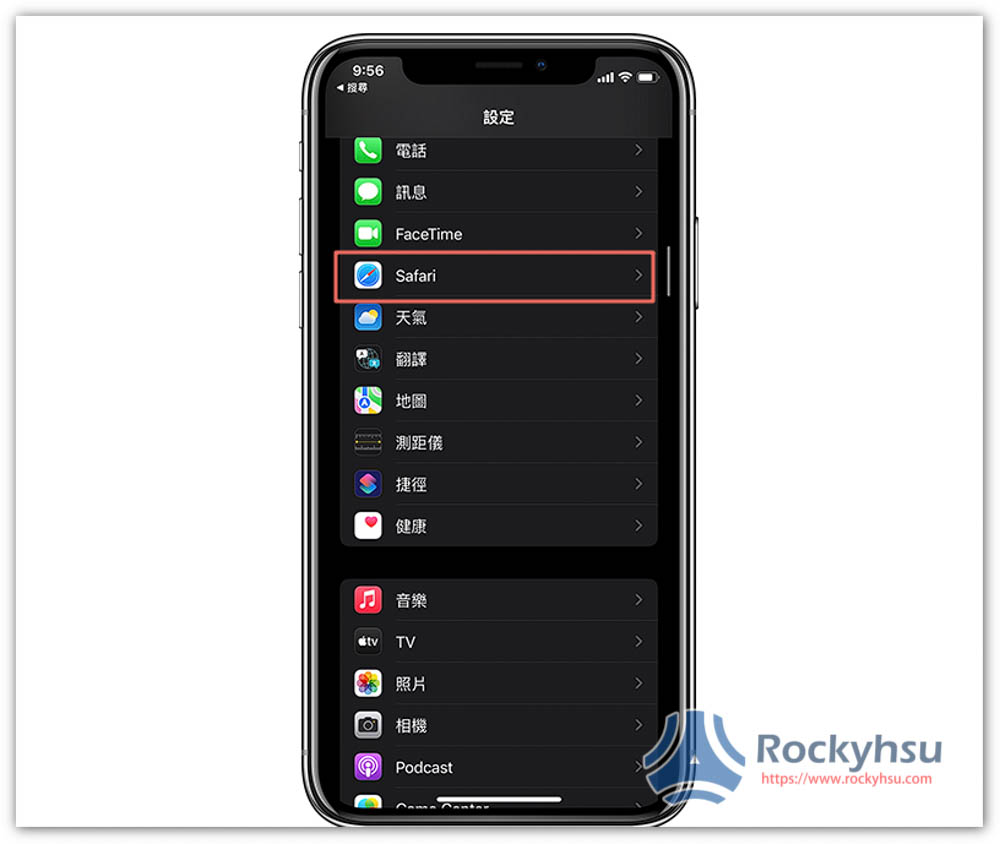
步驟 1 – 打開 iOS 設定,並進入 Safari
設定選單中往下滑可找到 Safari 選項,點擊它進入:
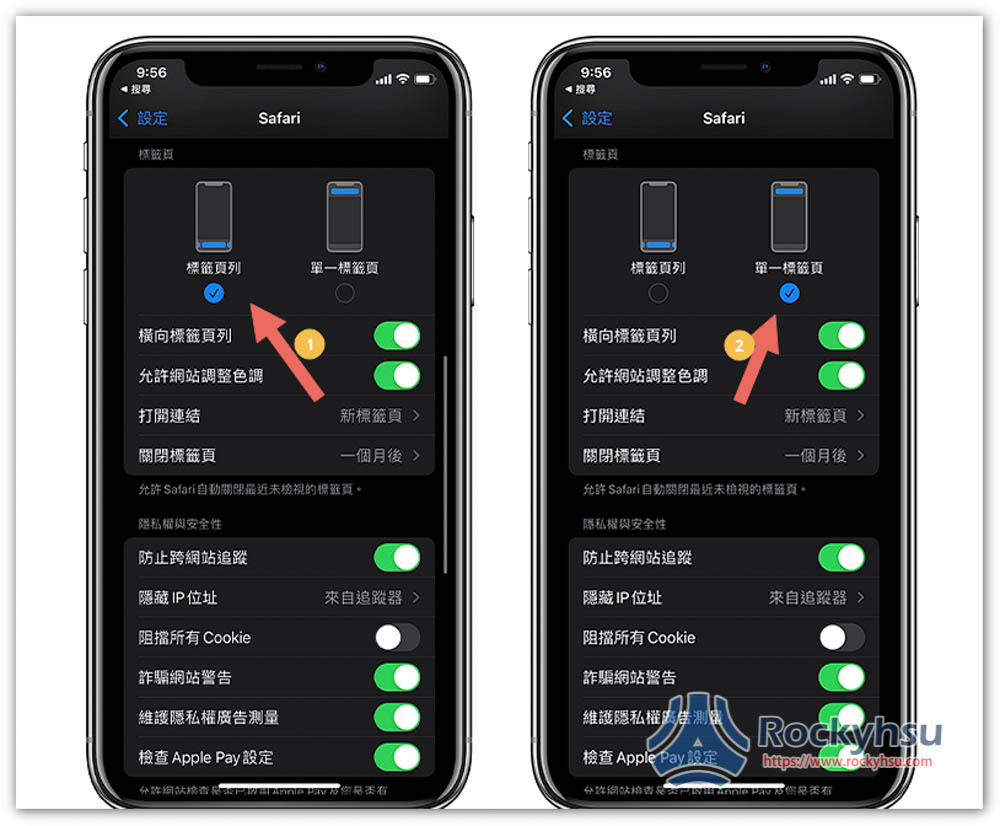
步驟 2 – 找到標籤頁類別,改成 “單一標籤頁”
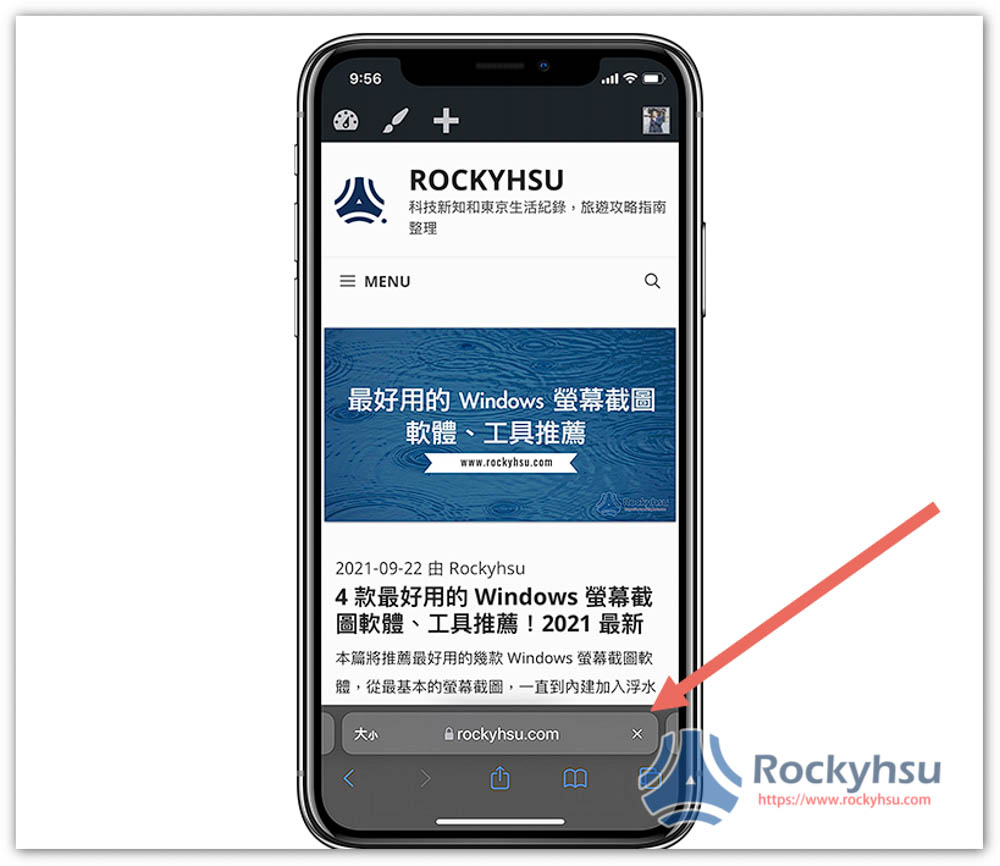
同樣往下滑即可找到標籤頁類別,預設為 “標籤頁列”,這就是把網址列放在底部(可以參考圖示),而過去的頂部則是叫 “單一標籤頁”,就改成這一個即可:
步驟 3 – 完成
再次開 Safari 之後,就會看到網址列變回原本的模樣了:
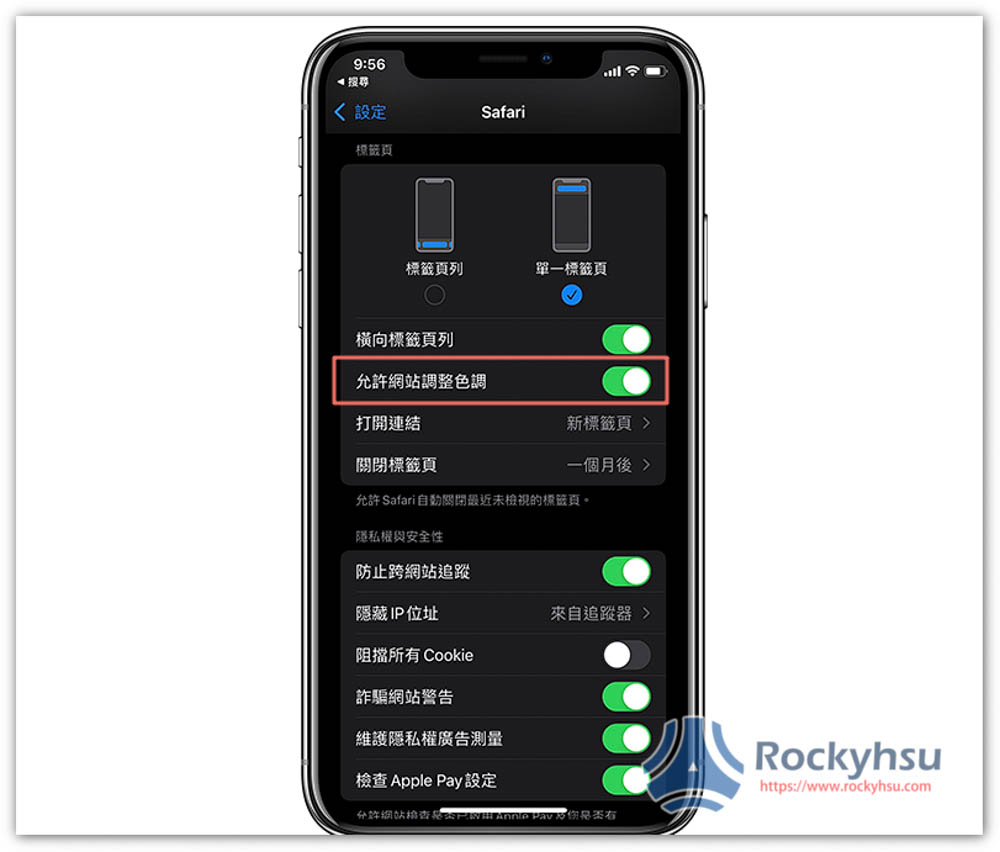
如何更改工具列自動變色
除了網址列改位置之外,iOS 15 的 Safari 還有一個小變動,就是會自動根據你目前瀏覽的網頁背景,更改工具列顏色,如:你目前逛的網頁背景為紅色,工具列就會自動套用成紅色。
如果你不喜歡這個效果,可以將它關閉,一樣在設定中的 Safari。
把 “允許網站調整色調” 這個選項關閉即可: