雖然現在 iPhone 螢幕越做越大,網頁也能用手指來放大縮小,對於眼睛不太好的人來說,看清楚內容應該不成問題,但每次用手指放大之後,都需要不斷的左右移動畫面,才能看完完整內容,不容易越毒,也因此直接放大字體還是方便不少。而本篇就要來教你單一網頁與所有網頁的 iPhone 網頁字體放大、縮小。
放大或縮小單一網頁字體的 iPhone 操作步驟:
- 打開網頁之後,點擊左上角大小功能。
- 接著就能看到放大與縮小鍵。
放大或縮小所有網頁字體的 iPhone 操作步驟:
- 打開 iOS 設定。
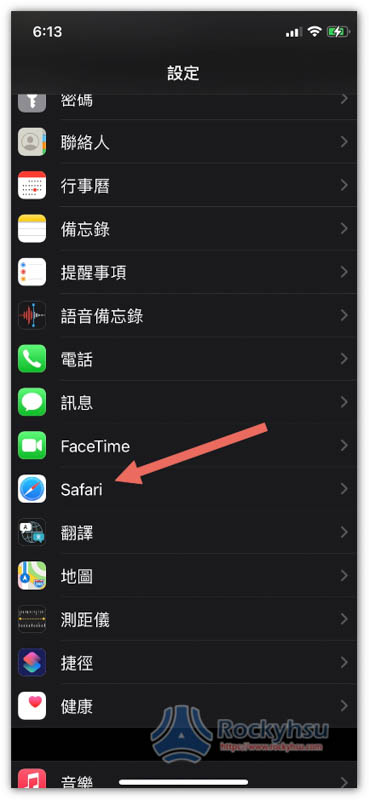
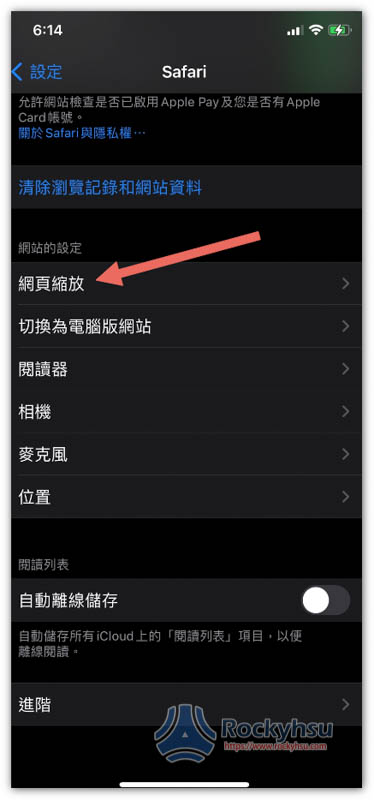
- 找到 Safari。
- 點擊 “網頁縮放”。
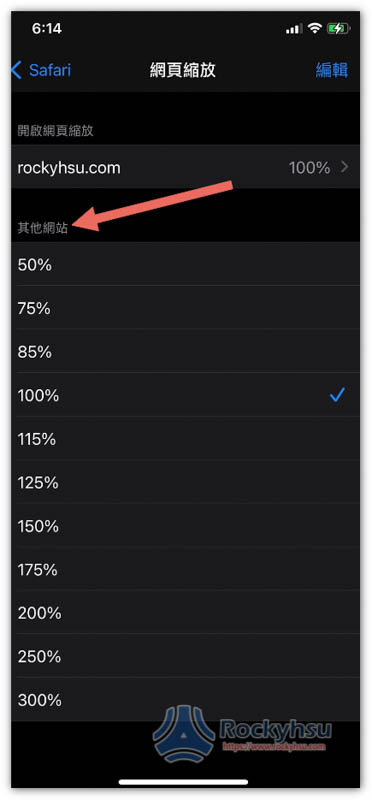
- 選擇你想要放大或縮小的百分比。
iPhone 網頁字體放大、縮小圖文操作教學
單一網頁
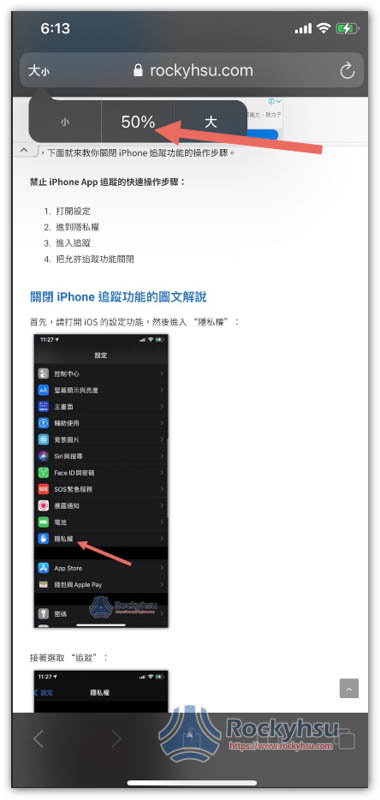
打開網頁之後,網址列左側會看到一個 “大小” 功能:
點擊之後即可進行字體的放大縮小,按大就會變大、按小則是縮小:
下圖是縮小 50% 的效果:
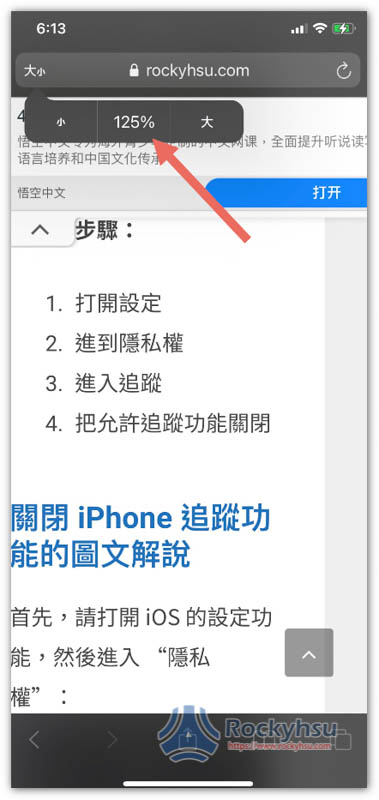
放大 125%,網頁內容會即時依據放大縮小倍率來縮放,因此放大之後,也能一直往下滑閱讀:
所有網頁
所有網頁代表你只需要調整一下,未來打開任何網頁,字體自動放大或縮小,不用再手動調整。
打開 iOS 設定後,找到 Safari:
點擊 “網頁縮放”:
於其他網站下方,選擇你想要的百分比,這樣就設定完成了:
不知道百分比要設多少的人,可以先透過調整單一網頁,找到最適合的百分比後,再回到這裡設定。
總結
以上就是 iPhone Safari 瀏覽器的網頁字體大小縮放操作步驟,其他瀏覽器 App(如:Chrome、Firefox 等)也大同小異。
有任何問題也歡迎於文末留言,我會盡力幫大家解答。